 Wer nach Möglichkeiten sucht, den unhandlichen WP-Editor mit dem hochtrabenden Namen „Gutenberg“ zu umgehen, findet im Netz fast nur Hinweise auf ein Plugin mit dem Classic-Editor. Dieses Plugin kann aber nur installieren, wer den teuren Businesstarif gebucht hat.
Wer nach Möglichkeiten sucht, den unhandlichen WP-Editor mit dem hochtrabenden Namen „Gutenberg“ zu umgehen, findet im Netz fast nur Hinweise auf ein Plugin mit dem Classic-Editor. Dieses Plugin kann aber nur installieren, wer den teuren Businesstarif gebucht hat.
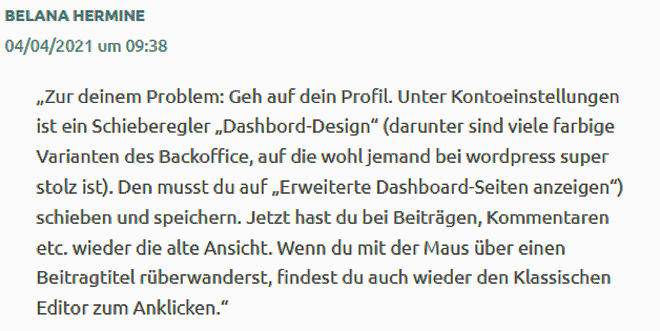
Kürzlich fand ich zwei preiswertere Möglichkeiten. Aus nicht nachvollziehbaren Gründen geriet ich beim Bearbeiten eines Textes ins gewohnte Backoffice mit dem Classic-Editor-Formular. Ich habe auf den Link im Browserfenster kurzerhand ein Lesezeichen gesetzt und kann damit den alten Editor problemlos aufrufen, nachdem ich einen Entwurf gespeichert habe. Die zweite Möglichkeit habe ich einem Kommentar der Userin Belana Hermine bei Kollegin Miss Tueftelchen gefunden (klick Abbildung).
Viel Vergnügen mit dem Classic-Editor und viel Erfolg!


Ich arbeite schon seit einer geraumen Weile mit dem Gutenberg-Editor, habe mich daran gewöhnt, und komme inzwischen recht gut damit zurande. 😉
LikeGefällt 1 Person
Dann suchst du nicht nach Möglichkeiten, den unhandlichen WP-Editor mit dem hochtrabenden Namen „Gutenberg“ zu umgehen. 😉
LikeGefällt 1 Person
„Hochtrabend“ ist ja ein sehr schön metaphorischer Begriff für ein Programm, das dem Nutzer ziemlich große Scheuklappen aufsetzt. Mal sehen, wer auf Dauer wem die hohe Dressur abverlangt 😊
LikeGefällt 4 Personen
„Große Scheuklappen“, sehr treffend. Besser kann man „Gutenberg “ nicht klassifizieren.
LikeGefällt 3 Personen
Dass nach 2019 immer noch kein Wandel im Denken eingetreten ist, belegt wohl, dass der Deutsche an sich mit Neuem nicht auf du und du ist. Man sollte einsehen, wenn man „verloren“ hat. Oder die Blogsoftware endlich durch eine andere ersetzen. Nur zu. Aber dann müsste man sich ja umstellen. Was halt nicht jedem liegt.
LikeLike
Wer Lust hat, sich ständig mit neuer Software zu beschäftigen, soll das tun. Ich habe anderes zu denken. Übrigens belegt das gar nichts im Hinblick auf „den Deutschen.“ Mal ein bisschen genauer nachdenken!
LikeGefällt 2 Personen
Miss hatte sich auch ein Link gesetzt, als sie den Bug alter Editor ausgelöst hatte😉
Der Tipp von Hermine funktioniert super☺
…mit blauen🐘Grüßen
LikeGefällt 3 Personen
Ich bin dir und Hermine sehr dankbar für den Tipp.
Herzlichst
Jules
LikeLike
Man kann, wenn es einem nicht zu blöd ist, wie ich in meinem letzten Beitrag auf HTML gehen und die Befehle z.B. eine neue Zeile als Code usw. eingeben.
Mühsam ernährt sich das Eichhörnchen…
LikeGefällt 1 Person
Beschreibe bitte genau, wie du vorgegangen bist, lieber Herr Ösi!
LikeLike
Einen neuen Beitrag erstellen.
Oben links unter „Block hinzufügen“ (weißes Kreuz im blauen Quadrat anklicken)
Runter bis „WIDGETS“ und „Individuelles HTML“ auswählen.
Bei „Schreibe HTML“ den gewünschten Text eingeben.
Ich mag es, wenn mein Text links- und rechtsbündig gleich abschließt. Also beginne ich mit
„“ (die äußeren Gänsefüßchen “ weglassen, ich mache es hier nur, damit nix zickt), danach kommt mein Text.
Möchte ich in der nächsten Zeile weiterschreiben, gebe ich den Befehl „“ ein (wieder ohne „).
Viel anspruchsvoller geht es bei mir nicht zu.
Sorry, Jules, ich weiß, ich bin miserabel, wenn ich eine Beschreibung abliefern soll…
LikeGefällt 1 Person
Mist! Das Wichtigste hat er verschluckt, wird nicht angezeigt! Ich versuche es noch einmal…
LikeGefällt 1 Person
Neuen Beitrag erstellen.
Oben links unter „Block hinzufügen“ (weißes Kreuz im blauen Quadrat anklicken)
Runter bis „WIDGETS“ und „Individuelles HTML“ auswählen.
Bei „Schreibe HTML“ den gewünschten Text eingeben.
Ich mag es, wenn mein Text links- und rechtsbündig gleich abschließt. Also beginne ich mit
{p align=“justify“} (statt { muss ersetzt), danach kommt mein Text.
Möchte ich in der nächsten Zeile weiterschreiben, gebe ich den Befehl {br} ein (die geschwungenen Klammern wie oben durch ersetzen).
Viel anspruchsvoller geht es bei mir nicht zu.
Sorry Jules, ich weiß, ich bin miserabel, wenn ich eine Beschreibung abliefern soll…
LikeLike
Ich bin am Verzweifeln. Die geschwungenen Klammern müssen durch das Kleiner- und Größerzeichen, die sich hier – warum auch immer – nicht darstellen lassen, ersetzt werden…
LikeGefällt 1 Person
Immerhin verstehe ich, dass du HTML im Gutenbergformular benutzt. Danke für die Erklärung. Ich kann sie gut nachvollziehen.
LikeGefällt 1 Person
Von hinten durch die Brust ins Auge. Von mir aus auch von hinten durch die kalte Küche. Es ist schlicht zum k….! – Ich war kürzlich drauf und dran, bei WordPress zu antichambrieren, ob man wohl auch einen Bezahlblog haben kann, ohne dass die verdammte Webadresse sich ändert. Hintergedanke: Wenn ich mal nicht mehr bloggen bzw. zahlen kann oder möchte, erscheint zwar die blöde Werbung wieder, aber wenn ich ein Design gewählt habe, dass es auch für umsonst gibt, ändert sich sonst nichts und meine Hinterbleibenen können irgendwann entscheiden, ob das so bis in Ewigkeit…. oder ob sie es löschen. Ich stelle nur fest, dass es völlig illusorisch ist, solche Überlegungen anzustellen. Wir schwitzen hier unser Gehirnschmalz rein, und der Provider verfährt damit nach Gutdünken. (Okay, nicht ganz nach Gutdünken, aber es ist, als würde man Napfkuchen backen, die dann in Einmachgläser gestampft werden.) Nur ist es anderswo zwar anderswo aber nicht anders, und selbst als zahlender Kunde wird man nicht verhindern, dass Neuerungen eingeführt werden, ohne dass man gefragt wird, ob man sie wünscht.
LikeGefällt 3 Personen
Ich habe seit 1 1/2 Jahren einen Bezahlblock, könnte die Webadresse ändern, habe es aber noch nicht getan. Das geht.
Zum Gutenberg-Editor habe ich schon vor drei Jahren geschrieben (unterm Text verlinkt), was ich bemängele.
Man zieht uns die Decke freundlich unters Kinn, legt aber die Zehen frei.
LikeGefällt 3 Personen
Ich komme zwar jetzt durch den Zusatz /wp-admin/post-new.php?classic-editor problemlos in den classic editor, finde aber bisher keine Möglichkeit, auch Entwürfe auf den classic umzustellen. Was mache ich also? Ich copy-paste meinen Entwurf im classic, schmeiße den Entwurf weg und schreibe wie gewohnt.
Deine Tricks habe ich versucht anzuwenden, bin damit aber nicht klargekommen.
LikeGefällt 1 Person
Hast du nach Belana Hermines Anleitung die neue Wahl auch gespeichert? Deine Probleme mit Entwürfen verstehe ich grad nicht. 😦
LikeGefällt 1 Person
Ich hab versucht, den Anweisungen zu folgen, bin aber sehr ängstlich, dass ich was verschlimmbessere. Und so gehe ich halt vor wie beschrieben. Der Entwurf erscheint, wenn ich ihn zwischendurch geschlossen hatte, im Gutenberg. Da ich dort nicht schreiben mag, kopiere ich meinen Entwurf, öffne die Classic-editor-Seite, kopiere meinen Entwurf da hinein und schreibe weiter. Den alten Entwurf entsorge ich.
LikeGefällt 1 Person
Dagegen hilft, den Entwurf offline per Textverarbeitung zu schreiben und dann erst in den Editor zu kopieren. Der Anleitung kannst du getrost folgen. Da passiert nichts Schlimmes, nur dass du das gewohnte Backoffice zu sehen bekommst und neue Farbkombinationen wählen kannst.
LikeGefällt 2 Personen